TP Interaction
Ce TP a pour but de vous faire coder des interactions avec un modèle 3D. Pour cela, vous implémenterez en Javascript des interactions avec la souris et avec les touches du clavier qui permettent de changer de point de vue, c'est à dire, de mettre à jour la position et l'orientation de la caméra (Partie 1), et ensuite d'enregistrer de tels points de vues pour permettre une navigation plus haut niveau (Partie 2).
Ce TP sera fait pendant les séances consacrées (un TP jeudi 9, un TP jeudi 16).
Cloner le repository
git clone https://gitea.tforgione.fr/tforgione/tp-interaction
Lancer le server
python -m SimpleHTTPServer
Vous pouvez ensuite aller sur la page localhost:8000
pour lancer l'interface. Pour voir la console vous pouvez cliquer sur F12,
ce qui vous permettra de debugger plus facilement.
Sujet
Partie 1 : interaction clavier / souris
L'objectif de cette premiere partie est d'implémenter les interactions type free fly camera. Nous vous proposons de mettre à jour les interactions avec la souris pour tourner la caméra et avec le clavier pour la deplacer.
L'utilisateur peut appuyer sur les flèches du clavier pour déplacer la caméra :
- flèche en haut (ou touche z) pour avancer
- flèche du bas (ou touche s) pour reculer
- flèche de gauche (ou touche q) pour se translater vers la gauche
- flèche de droite (ou touche d) pour se translater vers la droite
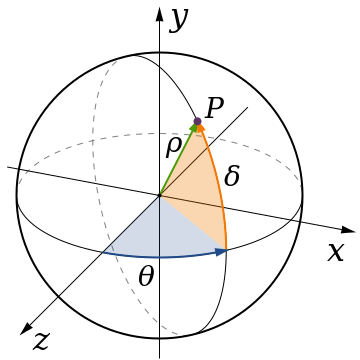
Ces directions seront définies à partir de l'orientation de la caméra, donnée
par 2 angles theta et delta.
Vous pouvez trouver des exemples de coordonnées sphériques sur wikipedia.
Attention : dans THREE.js, l'axe des y est celui qui va vers le haut.
Pour cette partie, vous aurez besoin de compléter les TODO Part 1 du fichier
js/main.js.
Partie 2 : interaction via point de vue
L'objectif de cette deuxième partie est d'utiliser les points de vue
enregistrés pour faciliter l'interaction. Pour commencer, vous pouvez
décommenter les lignes 236 à 239 du fichier js/main.js pour faire apparaitre
un point de vue. Vous devez ensuite compléter les TODO Part 2 pour permettre
à un utilisateur de cliquer sur un point de vue pour s'y déplacer.
Les vecteurs dans THREE.js
Ce TP utilise le moteur de rendu THREE.js. Puisque javascript ne permet pas la
surcharge d'opérateurs, il est impossible d'écrire x + y quand x et y
sont des vecteurs de THREE.js. Ansi, THREE.js définit des méthodes pour
effectuer ces opérations :
| Avec opérateurs | En THREE.js |
|---|---|
a += b |
a.add(b) |
a -= b |
a.sub(b) |
a *= l |
a.multiplyScalar(l) |
a = b |
a.copy(b) |
a + b |
a.clone().add(b) |
a = b + c |
a.copy(b.clone().add(c)) |
| ... | ... |